
DETIKREVOLUSI.com - Popular Post atau Artikel Populer adalah postingan atau artikel yang paling banyak dilihat oleh pengunjung. Pada kesempatan kali ini, saya akan memberikan tutorial Cara Membuat Popular Post Warna-warni di Blog dengan memanfaatkan CSS Pseudo Element dan nth-child sehingga tampilannya akan lebih menarik dan enak untuk dilihat.
1. Masuk ke dashboard blogger.com
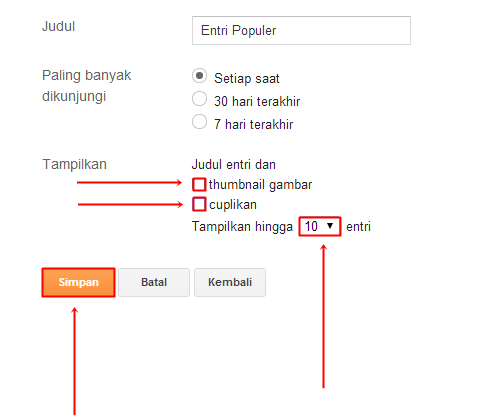
2. Pilih Tata Letak > Tambahkan Gadget > Entri Populer, lalu atur agar popular post hanya menampilkan judulnya saja.

3. Lalu pilih Template > Edit HTML, kemudian tambahkan kode CSS berikut ini di atas kode ]]></b:skin> atau </style>
/*Custom Popular Post*/
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0 0;padding:0 0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:.5em 0;list-style:none;color:black;counter-reset:num}
.PopularPosts ul li{background-color:#eee;margin:0 0 0 0!important;padding:.5em 1.5em .5em .5em!important;counter-increment:num;position:relative}
.PopularPosts ul li a{color:#fff!important}
.PopularPosts ul li a:hover{color:#2c3e50!important}
.PopularPosts ul li:before,.PopularPosts ul li .item-title a,.PopularPosts ul li a{font-weight:bold;color:inherit;text-decoration:none}
.PopularPosts ul li:before{content:counter(num)!important;display:block;position:absolute;background-color:#333;color:#fff!important;width:22px;height:22px;line-height:22px;text-align:center;bottom:0;right:0;padding-right:0!important}
/* Pengaturan Warna */
.PopularPosts ul li:nth-child(1){background-color:#f1c40f;}
.PopularPosts ul li:nth-child(2){background-color:#f39c12;}
.PopularPosts ul li:nth-child(3){background-color:#2ecc71;}
.PopularPosts ul li:nth-child(4){background-color:#27ae60;}
.PopularPosts ul li:nth-child(5){background-color:#e67e22;}
.PopularPosts ul li:nth-child(6){background-color:#d35400;}
.PopularPosts ul li:nth-child(7){background-color:#3498db;}
.PopularPosts ul li:nth-child(8){background-color:#2980b9;}
.PopularPosts ul li:nth-child(9){background-color:#ea6153;}
.PopularPosts ul li:nth-child(10){background-color:#c0392b;}
.PopularPosts .item-thumbnail{margin:0 0 0 0}
.PopularPosts .item-snippet{font-size:11px}
Selamat, kini Anda mempunyai tampilan Popular Post warna-warni, keren dan menarik. Anda juga dapat mengatur warnanya dengan mengubah kode warna HTML pada CSS tersebut.
Tag :
Tutorial



17 Komentar untuk "Cara Membuat Popular Post Warna-warni di Blog"
Wah tutorialnya mantap nih ...
Punya saya sukses jadi berwarna-warni gan :D
Nice gan
di tunggu kunbalnya
http://tipseputarblogger.blogspot.com/
Terima kasih gan. Senang bisa membantu. :)
Terima kasih gan. :)
Mantap gan bisa mempercantik blog saya :)
jika berkenan kunjungi juga blog sederhana ini http://night002.blogspot.com
Senang bisa membantu gan. :)
keren nih om coba dulu ah :v
http://captain-salkus48.blogspot.com/2015/02/cara-mendapatkan-kuota-gratis-telkomsel.html
kayaknya boleh juga nih, entar ane coba deh gan. nice post!
ditunggu kunjungan dan komentarnya gan
http://rezkyprayogi1.blogspot.com/
Wow.... Untuk templet ppremium udahh ngk usah hehe
Mantap nih membuat blog lebih berwarna :v
Nice share gan
Ok, silahkan gan. :D
Ok, terima kasih gan.
Pastinya, namanya juga template premium. Hehehe.
Terima kasih gan. :D
bagus juga,,, jadi kayak pelangi..
neverblast.blogspot.com
www.neverblast.blogspot.com
selamat beraktifitas, salam sehat
http://goo.gl/nNMUC2
Silahkan berkomentar sesuai dengan topik artikel terkait. Gunakan kata-kata sopan dan bijak dalam berkomentar. Komentar SPAM, SARA, offensive, dan meninggalkan link aktif, maka otomatis akan terhapus.